nodejs和API设计后台学习报告
nodejs介绍
简单的说 Node.js 就是运行在服务端的 JavaScript。 Node.js 是一个基于Chrome JavaScript 运行时建立的一个平台。 Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
后台框架

Express
简介
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。 使用 Express 可以快速地搭建一个完整功能的网站。
核心特性
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
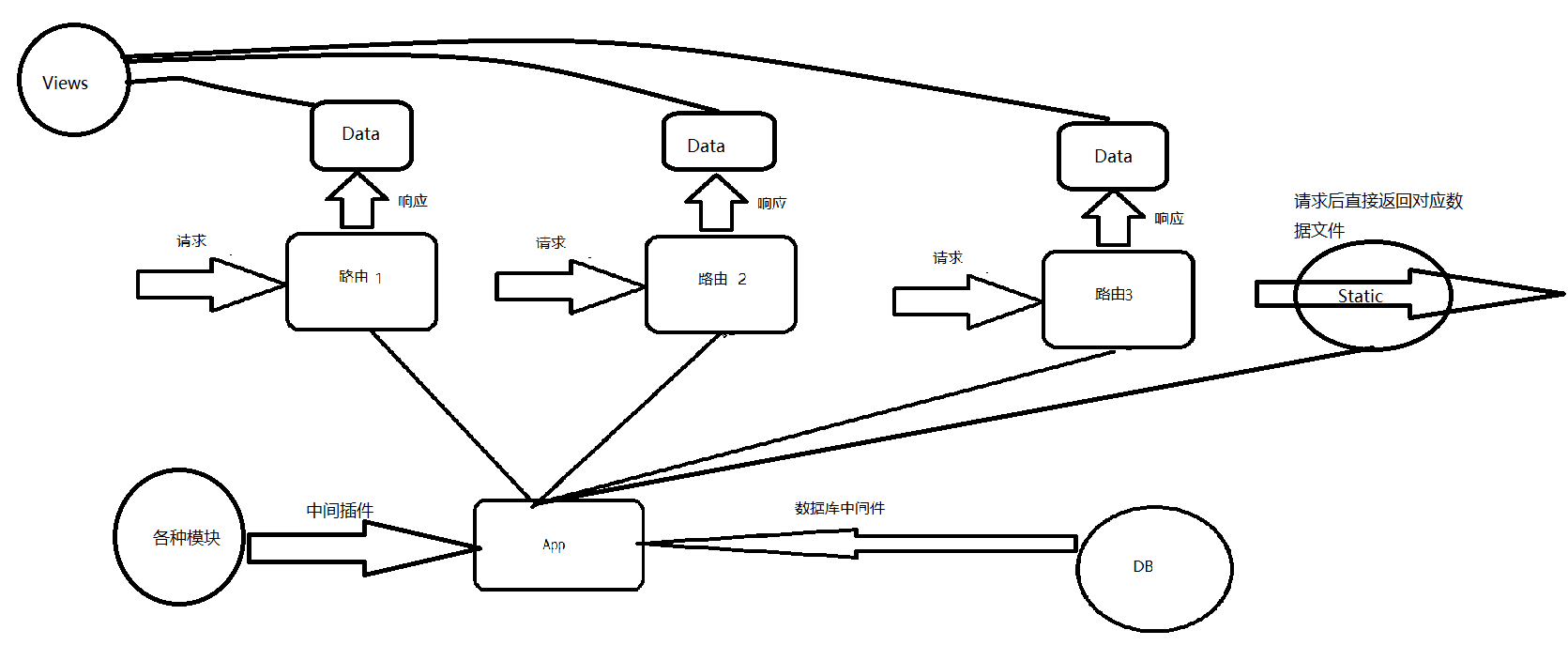
一个请求的处理流程

解释 通过上面的图可以看出express的核心功能是路由,其他的一些功能如果想要实现只需要安装对应模块到app中即可,例如图中的数据库访问功能。 请求有普通的get和post访问这些访问会被路由中定义了对应规则参数的路由捕获,从view中返回对应的页面或者直接返回计算出的数据,如果是请求是访问的静态文件,则会直接放回对应的文件。 例如要在某一个子路由使用qrcode的功能只需要在这个路由文件开头引入对应模块,后面级就可以直接使用即可代码如下:
var qr_image = require('qr-image');
//...
//...
//...
var temp_qrcode = qr_image.image("XXXXX")
用法
创建一个项目
命令如下:
express -e ProjectName
得到如下目录结构:
|__node_modules
|__routers
|__main.js
|__views
|__index.html
|__about.html
|__package.json
|__app.js
其中routers是对应在app中注册的路由文件,views中存放渲染的模板,做api的服务器的时候这里可以为空。
注册一个服务器
下面的代码实现了一个http服务器,在本地5566端口监听。
var express = require("express");
var app = express();
var server = app.listen(5566, function(){
console.log("Server is running on http://localhost:5566");
});
实际中使用express-generator直接生成对应的项目文件会在bin目录下自动生产www文件,这里面已经帮我们实现好一个http服务器,只需要修改对应端口即可。
实现一个路由
首先要在app中注册这个路由例如一个处理用户信息请求的路由,文件名为user.js,然后定义对应这个路由的请求url的前缀,然后就可以user.js中实现各种api
例子
//app.js
//
//
// 注册一个路由器 需要在对应的路径下(./routes/)完成创建user.js
var users = require('./routes/users');
//...
//...
// 定义请求前缀 就是路由的handler 表示所有以server/users开头的请求都经过这个路由处理
app.use('/users', users);
// /routes/user.js
//
//
var express = require('express');
var router = express.Router();
// get请求server/user/的处理函数
router.get('/', function(req, res, next) {
res.send('users');
});
//get 函数server/user/Checkexist的处理函数
router.get('/Checkexist', function(req, res, next) {
console.log("exist");
//...
}
// post请求server/user/login的处理函数
router.post('/login', function(req, res, next) {
console.log("login")
// ...
}
RESTful API
API重要性
网络应用程序,分为前端和后端两个部分。当前的发展趋势,就是前端设备层出不穷(手机、平板、桌面电脑、其他专用设备……)。 因此,必须有一种统一的机制,方便不同的前端设备与后端进行通信。这导致API构架的流行,甚至出现”API First”的设计思想。RESTful API是目前比较成熟的一套互联网应用程序的API设计理论。
RESTful API设计要点
协议
API与用户的通信协议,总是使用HTTPs协议。
域名
应该尽量将API部署在专用域名之下。
eg:
https://api.example.com 如果确定API很简单,不会有进一步扩展,可以考虑放在主域名下。
eg:
https://example.org/api/
版本(Versioning)
应该将API的版本号放入URL。
eg:
https://api.example.com/v1/
另一种做法是,将版本号放在HTTP头信息中,但不如放入URL方便和直观。Github采用这种做法。
路径(Endpoint)
路径又称”终点”(endpoint),表示API的具体网址。 在RESTful架构中,每个网址代表一种资源(resource),所以网址中不能有动词,只能有名词,而且所用的名词往往与数据库的表格名对应。一般来说,数据库中的表都是同种记录的”集合”(collection),所以API中的名词也应该使用复数。
eg: 有一个API提供动物园(zoo)的信息,还包括各种动物和雇员的信息,则它的路径应该设计成下面这样。
- https://api.example.com/v1/zoos
- https://api.example.com/v1/animals
- https://api.example.com/v1/employees
HTTP动词
对于资源的具体操作类型,由HTTP动词表示。 常用的HTTP动词有下面五个(括号里是对应的SQL命令)。
- GET(SELECT):从服务器取出资源(一项或多项)。
- POST(CREATE):在服务器新建一个资源。
- PUT(UPDATE):在服务器更新资源(客户端提供改变后的完整资源)。
- PATCH(UPDATE):在服务器更新资源(客户端提供改变的属性)。
- DELETE(DELETE):从服务器删除资源。
还有两个不常用的HTTP动词。
- HEAD:获取资源的元数据。
- OPTIONS:获取信息,关于资源的哪些属性是客户端可以改变的。
eg:
- GET /zoos:列出所有动物园
- POST /zoos:新建一个动物园
- GET /zoos/ID:获取某个指定动物园的信息
- PUT /zoos/ID:更新某个指定动物园的信息(提供该动物园的全部信息)
- PATCH /zoos/ID:更新某个指定动物园的信息(提供该动物园的部分信息)
- DELETE /zoos/ID:删除某个动物园
- GET /zoos/ID/animals:列出某个指定动物园的所有动物
- DELETE /zoos/ID/animals/ID:删除某个指定动物园的指定动物
状态码(Status Codes)
服务器向用户返回的状态码和提示信息,常见的有以下一些(方括号中是该状态码对应的HTTP动词)。
- 200 OK - [GET]:服务器成功返回用户请求的数据,该操作是幂等的(Idempotent)。
- 201 CREATED - [POST/PUT/PATCH]:用户新建或修改数据成功。
- 202 Accepted - [*]:表示一个请求已经进入后台排队(异步任务)
- 204 NO CONTENT - [DELETE]:用户删除数据成功。
- 400 INVALID REQUEST - [POST/PUT/PATCH]:用户发出的请求有错误,服务器没有进行新建或修改数据的操作,该操作是幂等的。
- 401 Unauthorized - [*]:表示用户没有权限(令牌、用户名、密码错误)。
- 403 Forbidden - [*] 表示用户得到授权(与401错误相对),但是访问是被禁止的。
- 404 NOT FOUND - [*]:用户发出的请求针对的是不存在的记录,服务器没有进行操作,该操作是幂等的。
- 406 Not Acceptable - [GET]:用户请求的格式不可得(比如用户请求JSON格式,但是只有XML格式)。
- 410 Gone -[GET]:用户请求的资源被永久删除,且不会再得到的。
- 422 Unprocesable entity - [POST/PUT/PATCH] 当创建一个对象时,发生一个验证错误。
- 500 INTERNAL SERVER ERROR - [*]:服务器发生错误,用户将无法判断发出的请求是否成功。 状态码的完全列表参见这里。
错误处理(Error handling)
如果状态码是4xx,就应该向用户返回出错信息。一般来说,返回的信息中将error作为键名,出错信息作为键值即可。 eg:
{
error: "Invalid API key"
}
返回结果
针对不同操作,服务器向用户返回的结果应该符合以下规范。
- GET /collection:返回资源对象的列表(数组)
- GET /collection/resource:返回单个资源对象
- POST /collection:返回新生成的资源对象
- PUT /collection/resource:返回完整的资源对象
- PATCH /collection/resource:返回完整的资源对象
- DELETE /collection/resource:返回一个空文档
Hypermedia API
RESTful API最好做到Hypermedia,即返回结果中提供链接,连向其他API方法,使得用户不查文档,也知道下一步应该做什么。 比如,当用户向api.example.com的根目录发出请求,会得到这样一个文档。
{"link": {
"rel": "collection https://www.example.com/zoos",
"href": "https://api.example.com/zoos",
"title": "List of zoos",
"type": "application/vnd.yourformat+json"
}}
上面代码表示,文档中有一个link属性,用户读取这个属性就知道下一步该调用什么API了。rel表示这个API与当前网址的关系(collection关系,并给出该collection的网址),href表示API的路径,title表示API的标题,type表示返回类型。
其他
- API的身份认证应该使用OAuth 2.0框架。
- 服务器返回的数据格式,应该尽量使用JSON,避免使用XML。
